|
|

If you have a Spin project that you would like to have included here,
please send it to info@zat.com.
Applications
Each example consists of one file in the examples subdirectory of the Spin
installation directory, and optionally several files in the asset subdirectory.
All of the examples are capsules that can be opened directly from within Spin.
Displays a blue box that when clicked turns a different shade of blue. Demonstrates use of a simple behavior. Note that when used in the toybox, closing and reopening the toybox will start again. The toybox only stores edited changes, not changes based on behavior execution.
Beans: zat.display.Rect.
Assets: none.
Displays two objects, a box and a ball, contained within an opaque scene. Each have the same complex behavior -- bounce -- that drops the object and makes it bounce when clicked with the mouse.
Beans: zat.display.Rect, zat.display.ImageURL.
Assets: asset/ball.gif.

A combination analog, digital, and cuckoo clock, all in one! For demonstration purposes, you can click on the clock to make it cuckoo. To make it act like a normal cuckoo clock, change the cuckoo behavior (under the chime actor) to activate on Time.hour.timeChanged rather than background.Mouse.mouseClicked. Note that an analog clock is an example of something that would be difficult to build in an authoring tool like Director.
Beans: zat.misc.Time, zat.misc.AudioURL, zat.display.Rect, zat.display.Drawable, zat.display.Text
Assets: asset/snd/cuckoo.au
Demonstrates the ability to clone capsules. This example contains a Capsule that has as its contents a ball that bounces when the capsule is cloned. Clicking the button clones the capsule. Note that the toybox view does not support capsule cloning. You should run this project to see it work.
Beans: zat.display.Oval.
Assets: none.
Displays an rotating cube with a button that reverses its direction. Demonstrates IfTest behavior, and the ability to activate several behaviors in top-down order via a single event.
Beans: zat.display.AnimatedGIFURL.
Assets: asset/anim/zatcube.gif.
Displays a single rectangle which can be dragged around with the mouse. The drag behavior is a complex behavior created within the tool. Also available as a prebuilt user behavior.
Beans: zat.display.Rect.
Assets: none.

An animating behavior example. Displays two animated characters over a background. The happy guy can be dragged around, and jumps when clicked. Try attaching jump behaviors to other objects (including the background).
Beans: zat.display.AnimatedGIFURL, zat.display.ImageURL.
Assets: asset/background.gif, asset/anim/happyrun.gif, asset/anim/bunny.gif.
The delightful animated characters in this example are copyright Marina Zurkow of O-Matic — many thanks to her for letting us use them.
The background image in this example contains two shaded gradients. On Windows 95 and 98, the IBM JRE that comes with Spin consumes a lot of system resources when rendering the gradients, and can cause odd color problems or repaint problems if you try and work with several capsules or other windows applications at once.
Beans: zat.display.AnimatedGIFURL, zat.display.ImageURL, zat.display.Gradient.
Assets: asset/ball.gif, asset/anim/happyrun.gif.
Beans: zat.demo.Juggler, java.awt.Button, java.awt.Scrollbar.

A simple drawing application. Allows you to draw multiple lines to make an image. Also allows the color of the image to be changed.
Beans: zat.display.Drawable, zat.display.Rect.
Assets: none.

Displays a simple slideshow with two slides, and a next and previous button to navigate between them. Illustrates the use of sharing visuals between scenes, and the use of animated gifs create buttons.
Beans: zat.display.Rect, zat.display.AnimatedGIFURL, zat.display.ImageURL, zat.display.Text, zat.display.Oval
Assets: asset/stripe.gif, zat.gif, zatinc.gif, asset/anim/next.gif, previous.gif.
Same as above, but with a simple rolling transition between scenes.
Beans: zat.display.Rect, zat.display.AnimatedGIFURL, zat.display.ImageURL, zat.display.Text, zat.display.Oval
Assets: asset/stripe.gif, zat.gif, zatinc.gif, asset/anim/next.gif, previous.gif.

Displays current stock graph images fetched from the yahoo site. Enter a ticker symbol, and hit Display, or simply choose a symbol from the list.
Beans: zat.display.ImageURL.
Assets: none.
Displays stock graph images fetched from a limited set on disk. Essentially this is the same as StockGraph above, except it does not require an Internet connection. Symbols are limited to those for which there are assets (see list below), and of course the stock data is not current.
Beans: zat.display.ImageURL.
Assets: chart/a/aapl.gif, adbe.gif, adsk.gif,
chart/c/cisc.gif, cpq.gif,
chart/d/dell.gif,
chart/i/ibm.gif
chart/m/macr.gif, msft.gif
chart/n/nscp.gif
chart/s/sunw.gif
chart/t/tek.gif, txn.gif
Servlets
To run these example projects from within Spin,
you must have the Spin debug Web server enabled.
From the Spin Edit menu, select "Preferences..." and set the
WebServerEnabled preference to true (in the DebugServer tab).
The ServerPort preference sets on which port the debug
server will serve Web pages. If you already have a Web
server on your machine which is serving pages on port 80
(the default for Web servers), then you must change this
value to something else (typically port 90 on Windows or
Macintosh, or port 8080 on Unix).
Once the Spin debug Web server is enabled, you can open any standard Web browser (such as Netscape Navigator or Microsoft Internet Explorer) and point it at the URL http://localhost. If you have changed the ServerPort preference, then you will have to specify the port number after the host name, separated by a colon. For example, if you have changed the port number to 8080, then set your browser to listen to http://localhost:8080. The Spin debug Web server will display all open servlets; you can execute the servlet by clicking on the servlet name.
In addition, many of these projects use the PointBase database. You can either start the database manually (by executing the PointBase Server application), or set the PointBaseServerLoadsAtStart preference to true (in the General tab of the Spin Preferences dialog).
The easiest way to run these examples is to open the exampleservlets/exampleProject.zap project. From there, you can open individual example capsules or projects.

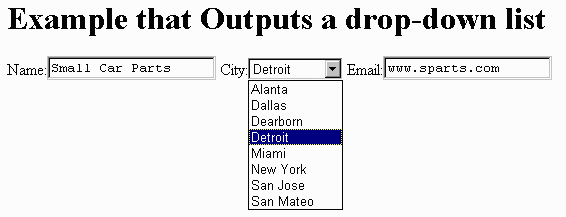
Example that demonstrates how to display an HTML select element, initialized with with a series of options retrieved from a database. Populating a select element from a database is a very common servlet task.

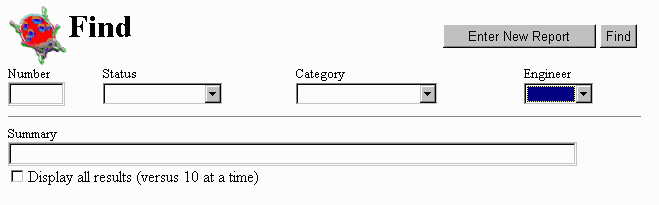
Reasonably large database-enabled example servlet, this is the bug tracking system used at Zat. You can search for bugs, add new bug reports, and edit existing bug reports. To run it, open the servlet bugdb.zac.
Uses: public_html/examples/bugbd
To run this example, you must open the request.zac servlet and double-click on the "mailmessage" bean to edit its properties. Fill in the "Mailhost" property with the name of the SMTP server you use for sending email. Then close the request.zac servlet, and finally open the netcard.zac servlet and execute it.
The netcard.zac servlet displays 6 greetings cards that can be sent via email. The request.zac servlet processes the greeting card chosen from netcard.zac and sends the card once the sender and receiver have been entered. The recipient of the greeting card receives an email message with a URL for the pickup servlet, which displays the appropriate card (selected by the parameters given as part of the URL).
Uses: public_html/examples/netcard

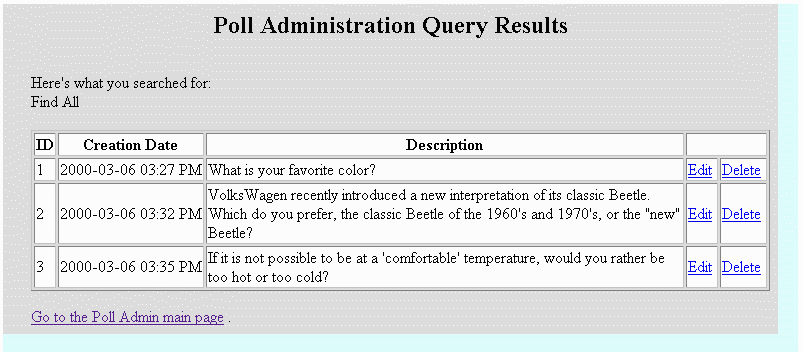
A set of servlets for taking user polls. The servlet polladmin.zac is used to create new polls and edit existing polls. It creates HTML for your poll, which you can cut and paste into another Web page. This HTML calls the pollvote.zac servlet, which records the vote and displays the current voting results.
Uses: public_html/examples/poll
The ballPage.zac servlet calls the ballImage.zac servlet to draw increasingly zoomed in views of a simple image. The clockimage.zac servlet draws an analog clock showing the current time. The samplePage.zac servlet draws an image and encodes it using various levels of quality, showing the tradeoff between image quality and image size.
Uses: asset/ball.gif